使用Hugo创建博客与自动更新

网站准备工作
Nginx做Web Server,Hugo生成静态页面。
- VPS服务器中安装Git、Nginx与最新版本的Hugo extended。
- 新建独立用户blog-updater,再使用该用户Git clone博客仓库与更新子模块到目录
/opt/personal-blog。 - 使用
sudo mkdir -p /var/cache/nginx/blog新建缓存目录。 - 使用
do-init.sh脚本生成静态页面,并软连接到/opt/personal-blog/public。 - 把Nginx配置文件中的root指向
/opt/personal-blog/public。
自动更新
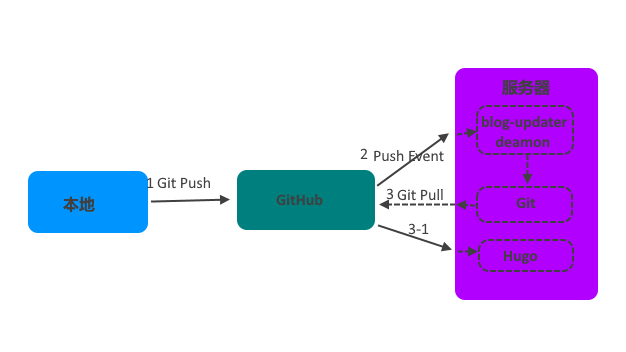
思路:Push博客仓库到Github时触发Webhook,在服务器中pull拉博客仓库,重新生成静态页面文件夹,更新/opt/personal-blog/public软连接。
- 使用Golang编写Webhook服务,在服务器中作daemon服务启动。使用单独的用户blog-updater与群组启动daemon,提高安全性。
- 使用Nginx反向代理Golang服务,主要是增加https安全。
- 到Github博客仓库中设置Webhook,当push事件发生时通知博客服务器更新。需校验Webhook的sha1码通过才启动更新。在Github博客仓库的Webhook设置页面中,可查看与手动触发push事件。
Blog Updater源码: https://github.com/kinsprite/blog-updater
主要文件:
- main.go,Webhook服务程序。构建成blog-updater,部署到
/usr/local/bin/blog-updater。 - blog-updater-daemon,守护进程启动脚本。修改
SERVER_SECRET之后,部署到/etc/init.d/blog-updater-daemon。 - do-init.sh,服务启动时构建博客脚本,使用tmpfs时非常有用。修改
baseURL之后,部署到/etc/blog-updater/do-init.sh。 - do-update.sh,博客更新脚本。修改
baseURL之后,部署到/etc/blog-updater/do-update.sh。